House2Home
Modified Google Venture UX/UI Design Sprint
Role: Independent UX/UI Designer
-
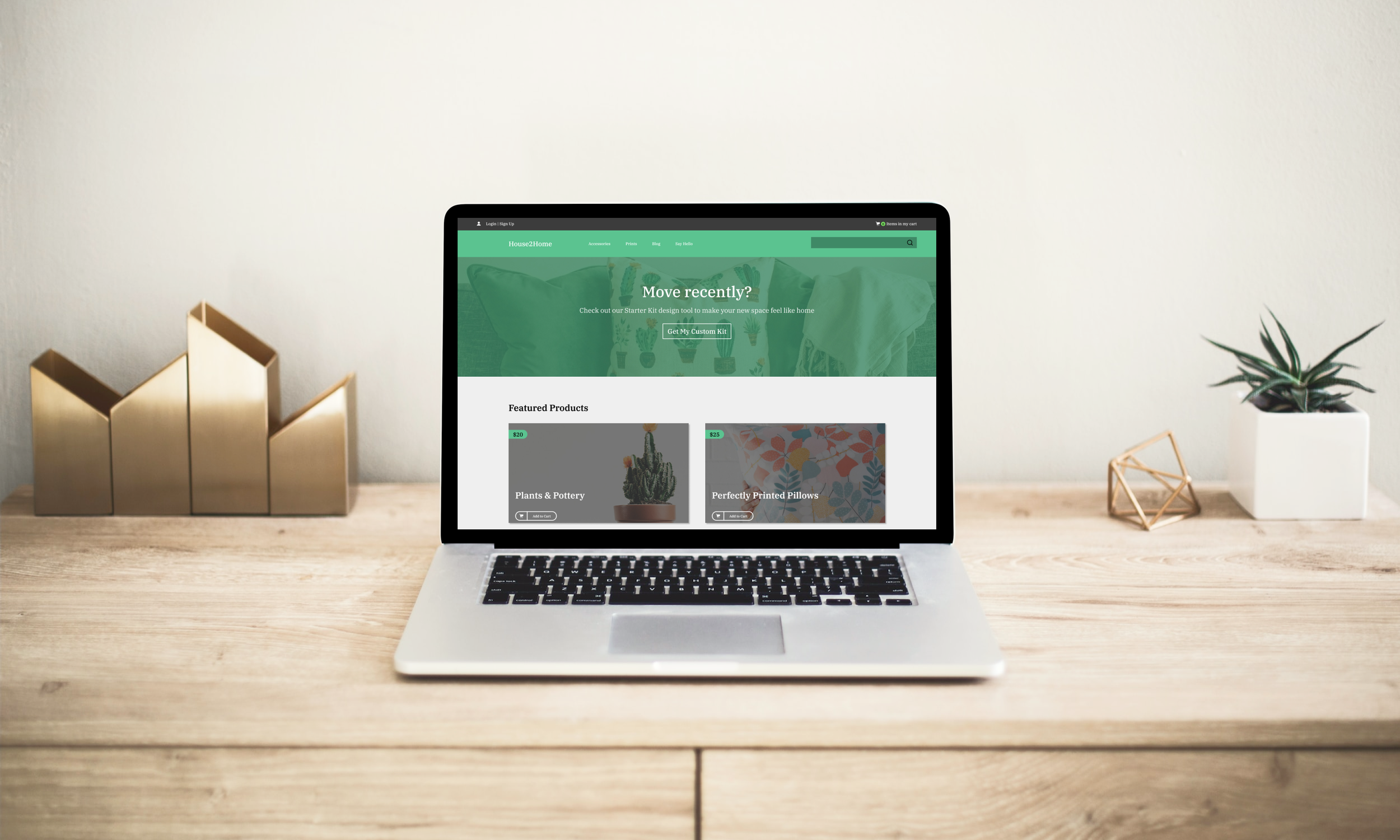
As part of my UX/UI bootcamp, I was given a few design challenge briefs to choose from, and ultimately chose the House2Home design challenge. My task was to read the design brief and execute a 5-day design sprint to test a solution to the research problem. I was given background on the company, a color palette and font, a snapshot of the home page, research highlights, and the following design constraints:
Designed as a website for larger screens
Focus is on users that want a “starter kit” of multiple products to decorate a new apartment
$10-$50 decorative products and accessories only - no large pieces
-
E-commerce website that sells small home decor products and accessories
Through customer surveys, they’ve found many of their customers have just moved into a new apartment and want to buy multiple items to personalize their new space, but don’t feel confident doing it on their own
They see an opportunity to provide people with a “starter kit” of items to instantly decorate their new place
I was brought on to run a modified 5-day Google Ventures design sprint to quickly test out a possible solution
-
Customers feel overwhelmed when it comes to decorating their new homes/apartments
Even if they have an idea of what they like, they find it difficult to bring that idea to life and are unsure how everything will look all together in their own home
Staying within a budget is a main concern, and they struggle to find the balance between cost and getting the look they’re going for
-
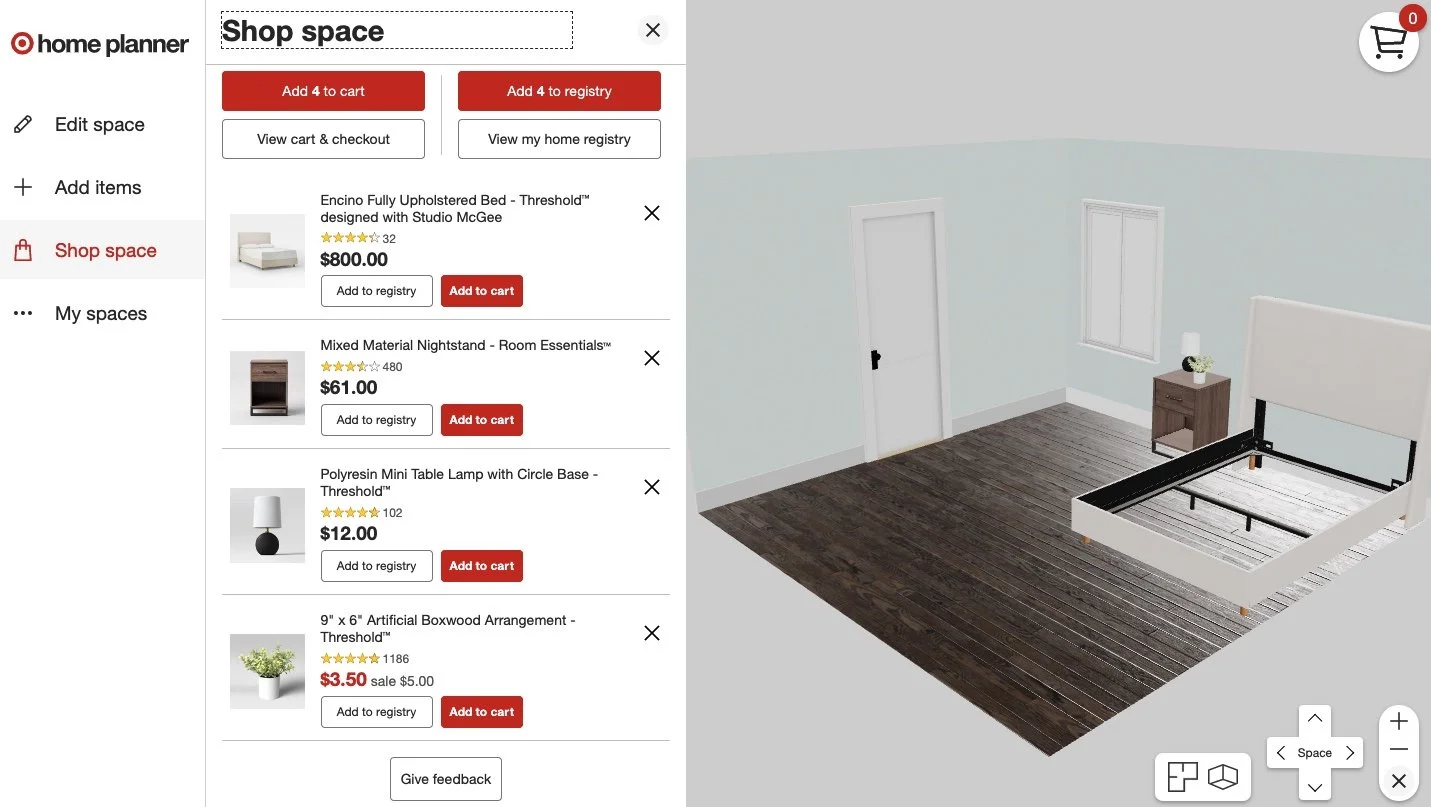
The starter kit design tool uses AI technology to enable customers to see curated products in a simulated image of their room.
Customers upload a video of the room they would like to style, enter the dimensions of the room, their design style, and their budget, and the design tool curates specific pieces tailored for them and shown in their room.
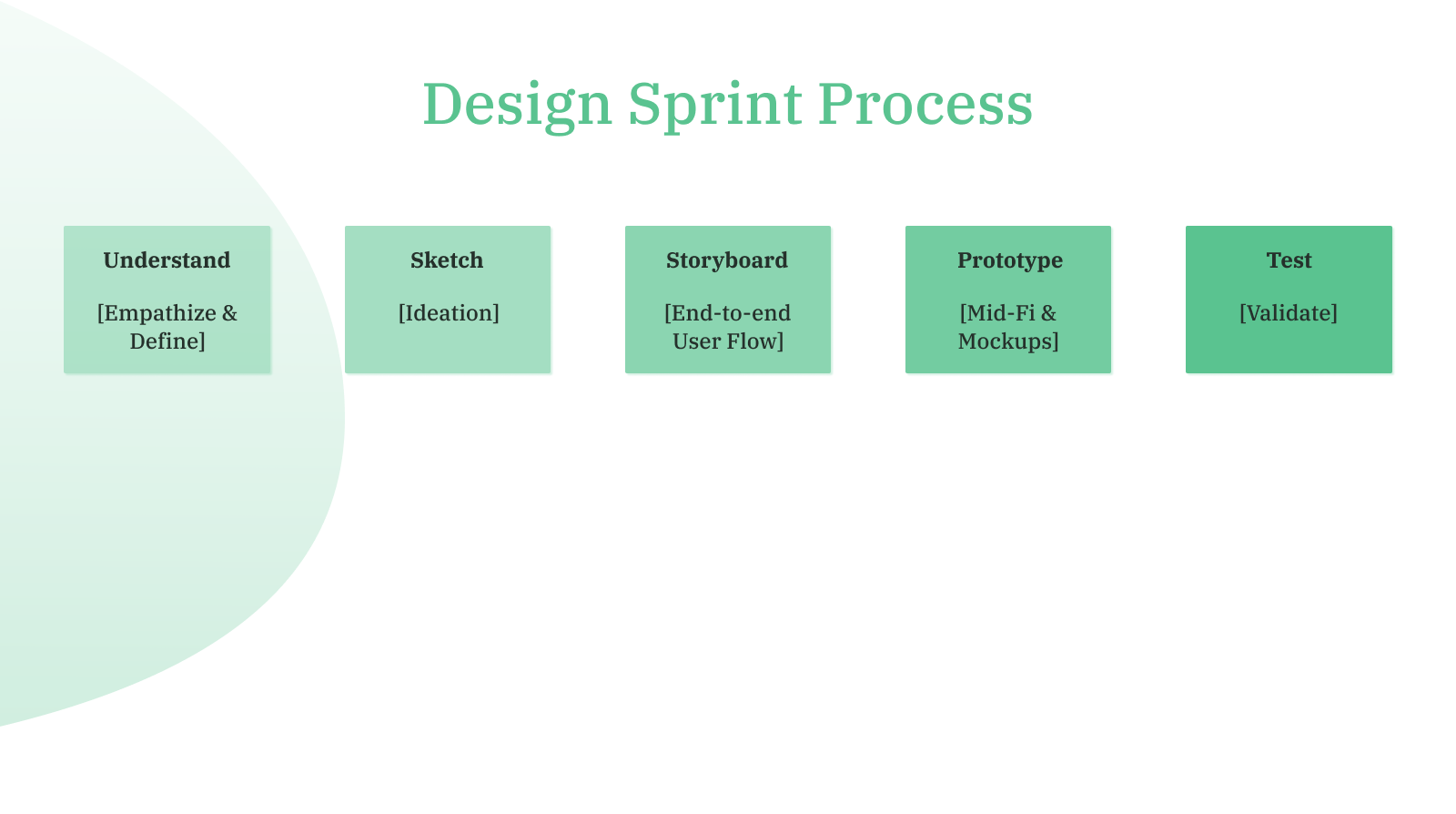
Day 1:
Understand
| Empathize & Define |
Design Sprint Process
Day 2:
Sketch
| Ideation |
Day 3:
Storyboard
| End-to-End User Flow |
Day 4:
Prototype
| Mockups |
Day 5:
Test
| Validate |
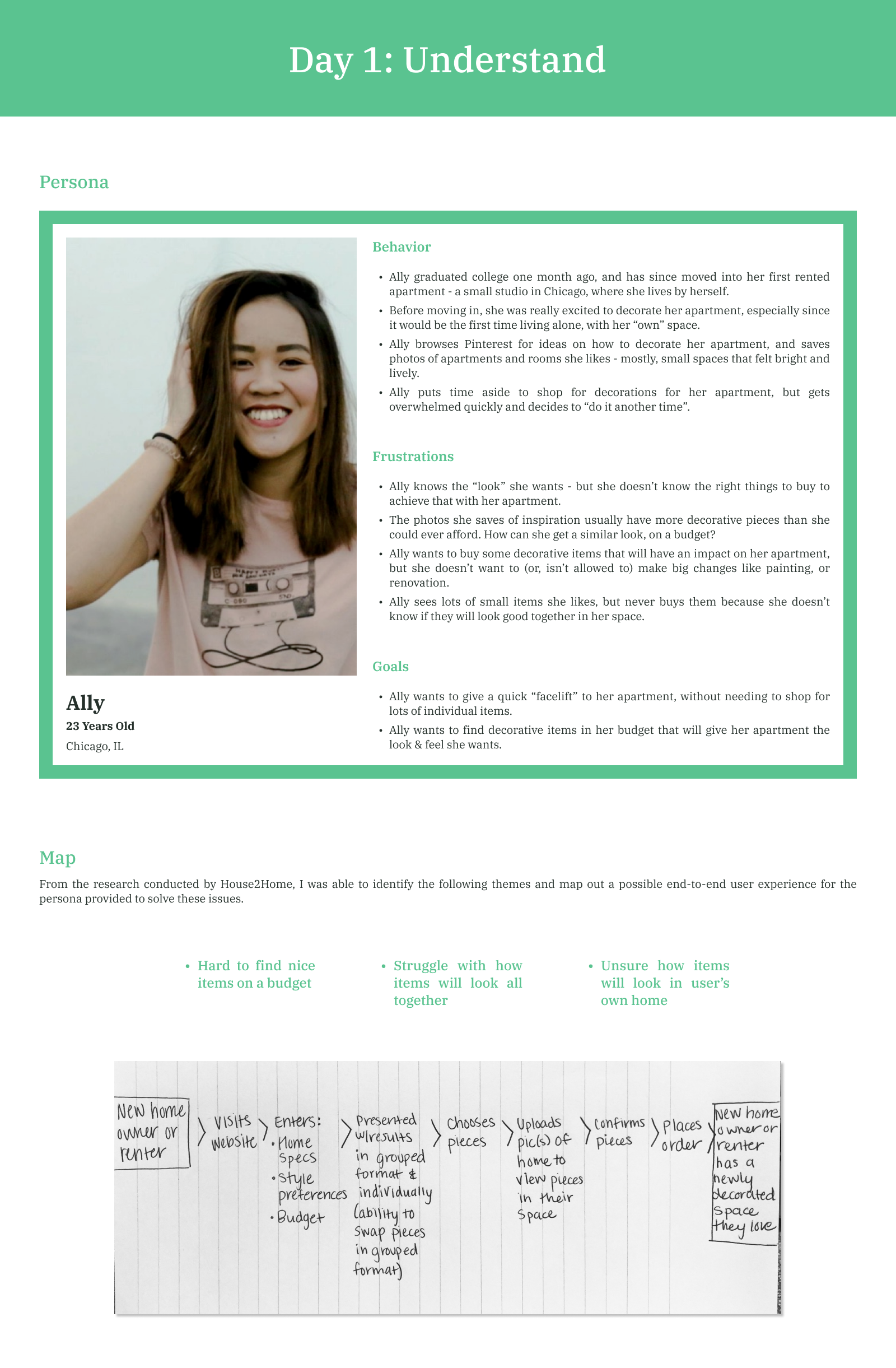
Day 1: Understand
Research
House2Home conducted user research using the following prompt, then provided highlights from that research.
Research
Identify Themes
Map UX
“Tell us about a time you shopped for items to decorate your new home or apartment”
Themes
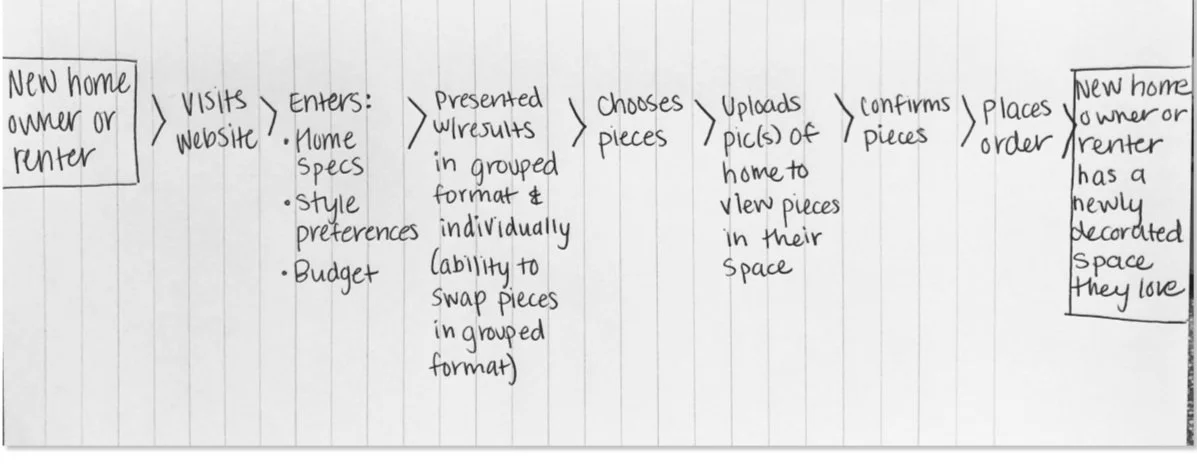
From the research conducted by House2Home, I was able to identify the following themes and map out a possible end-to-end user experience for the persona provided to solve these issues:
Hard to find nice items on a budget
Struggle with how items will look all together
Unsure how items will look in user’s own home
Map it out
Day 2: Sketch
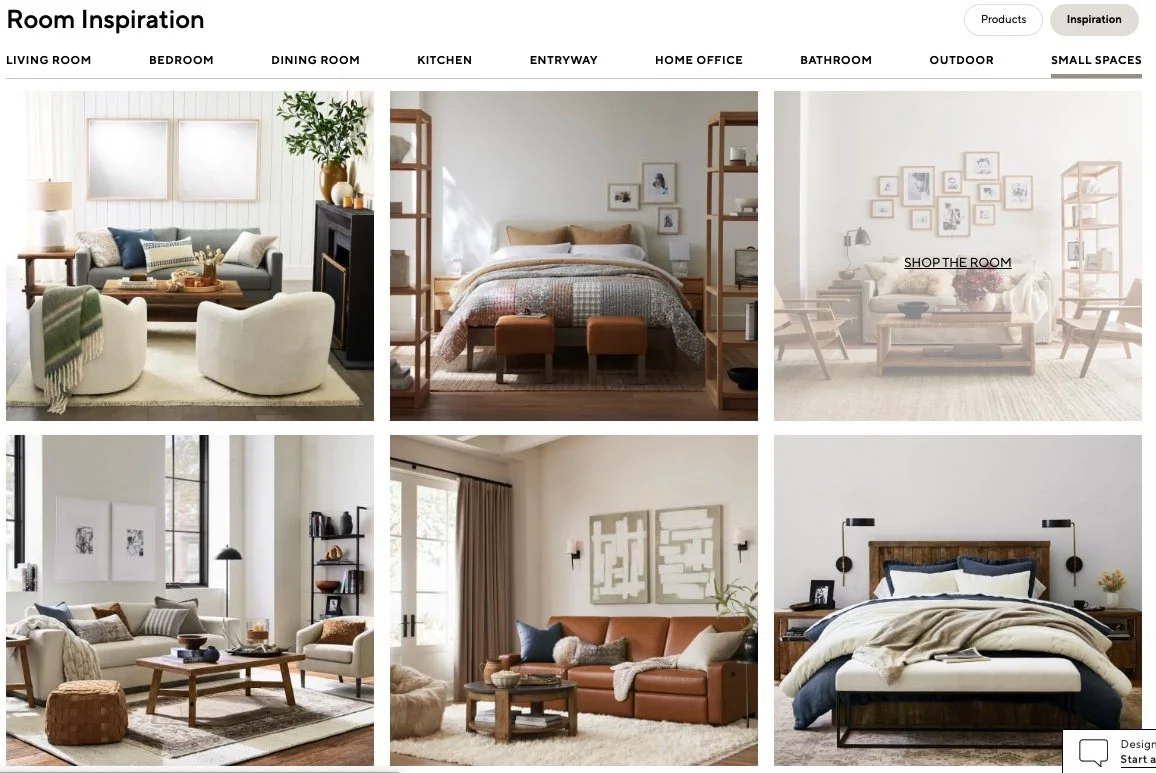
Lightning Demos
TBD
Lightning Demos
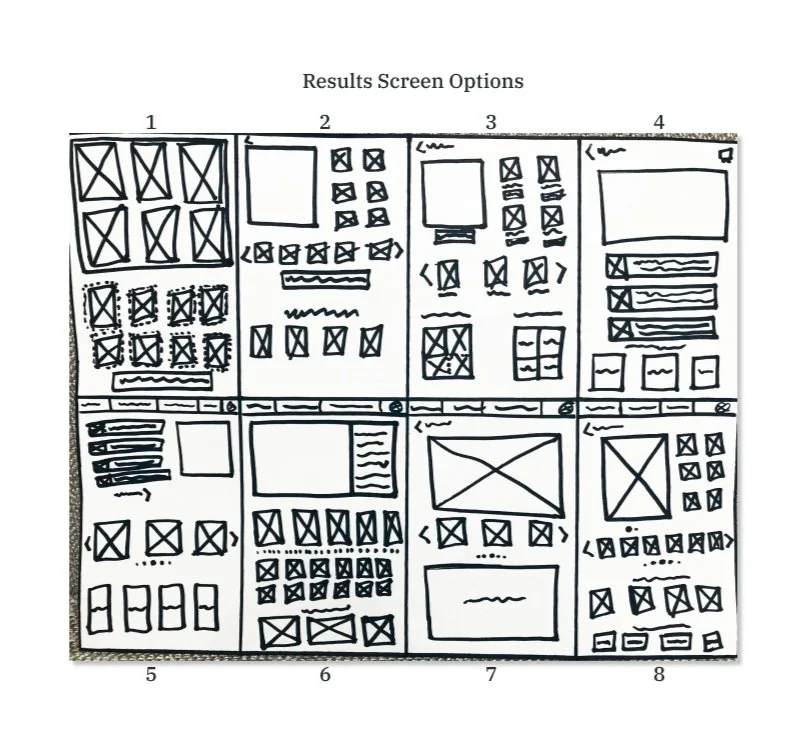
Crazy 8s
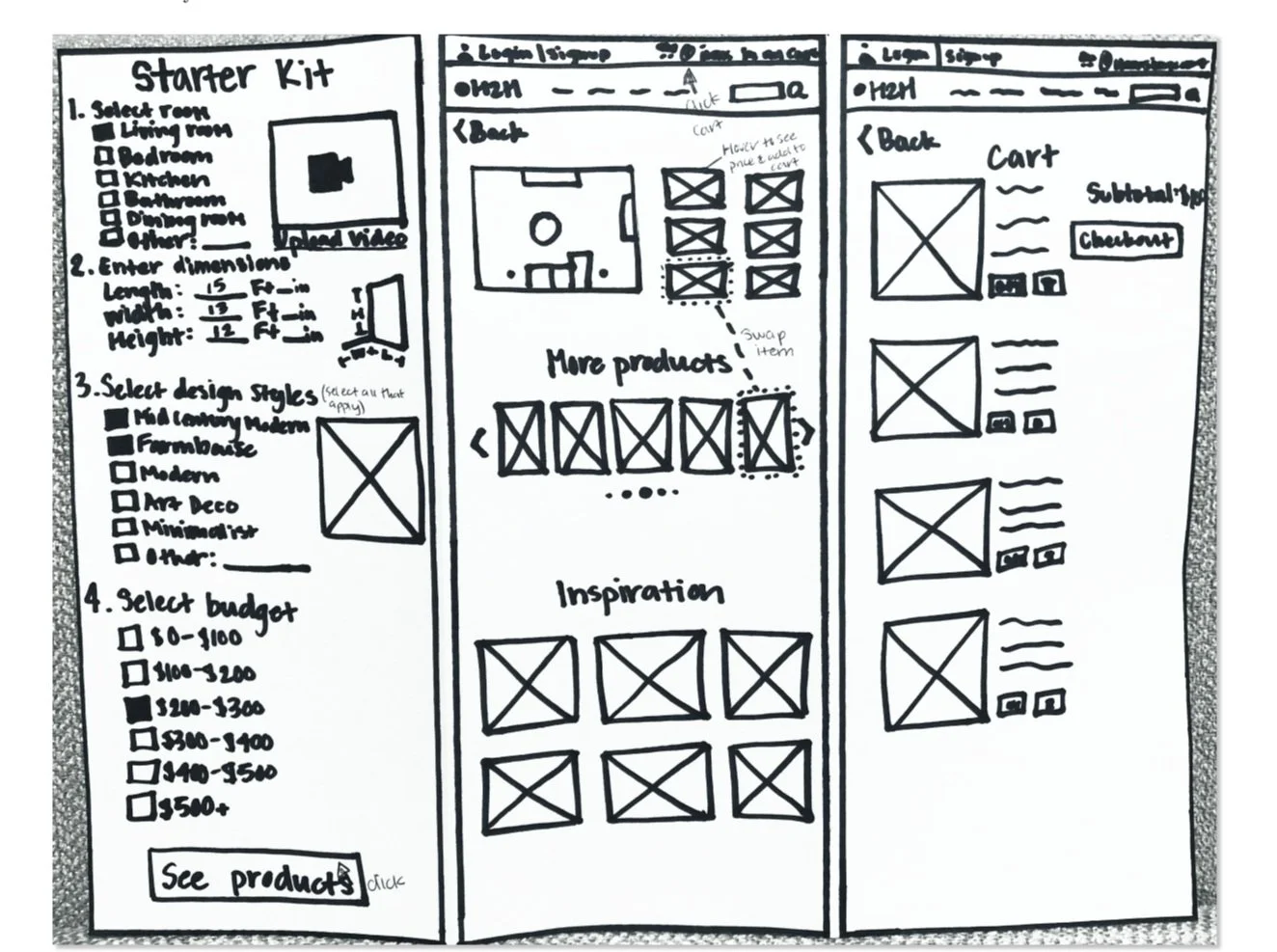
Solution Sketch
Crazy 8s
TBD
Solution Sketch
TBD
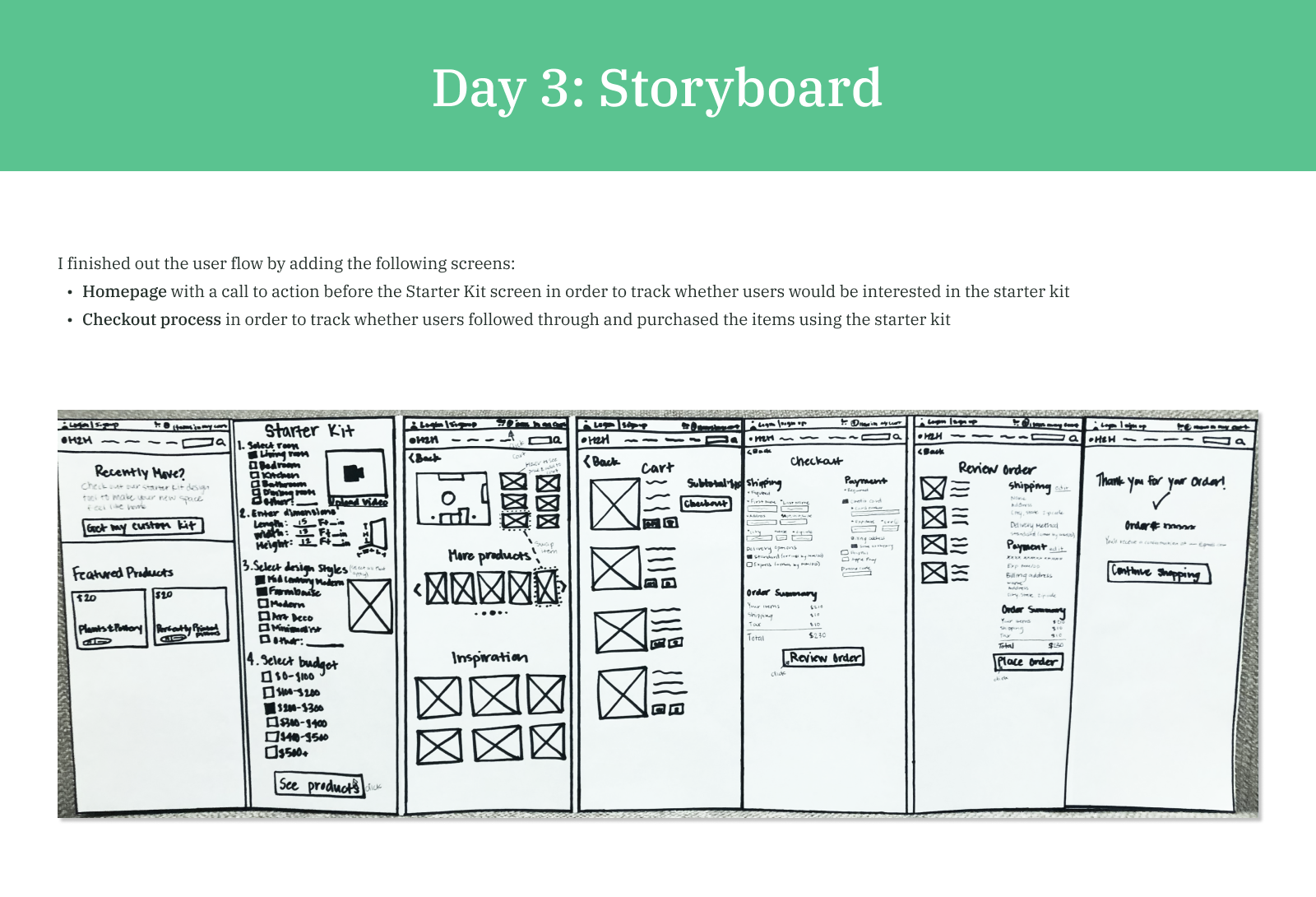
Day 3: Storyboard
End-to-End User Flow
TBD
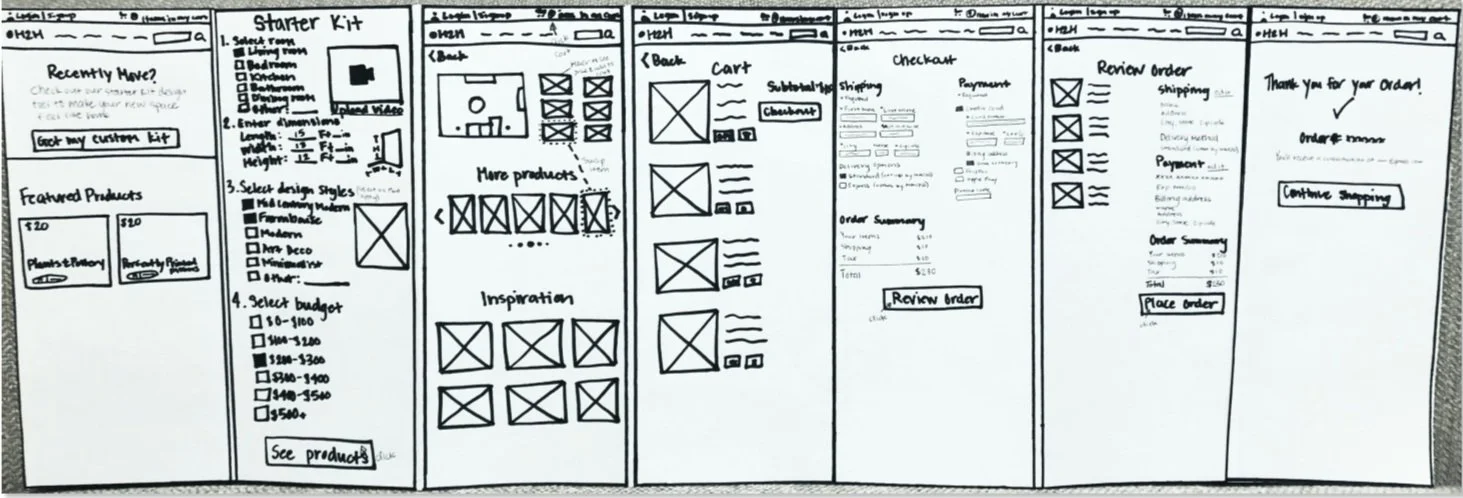
|————— Original Solution Sketch —————|
End-to-End
User Flow
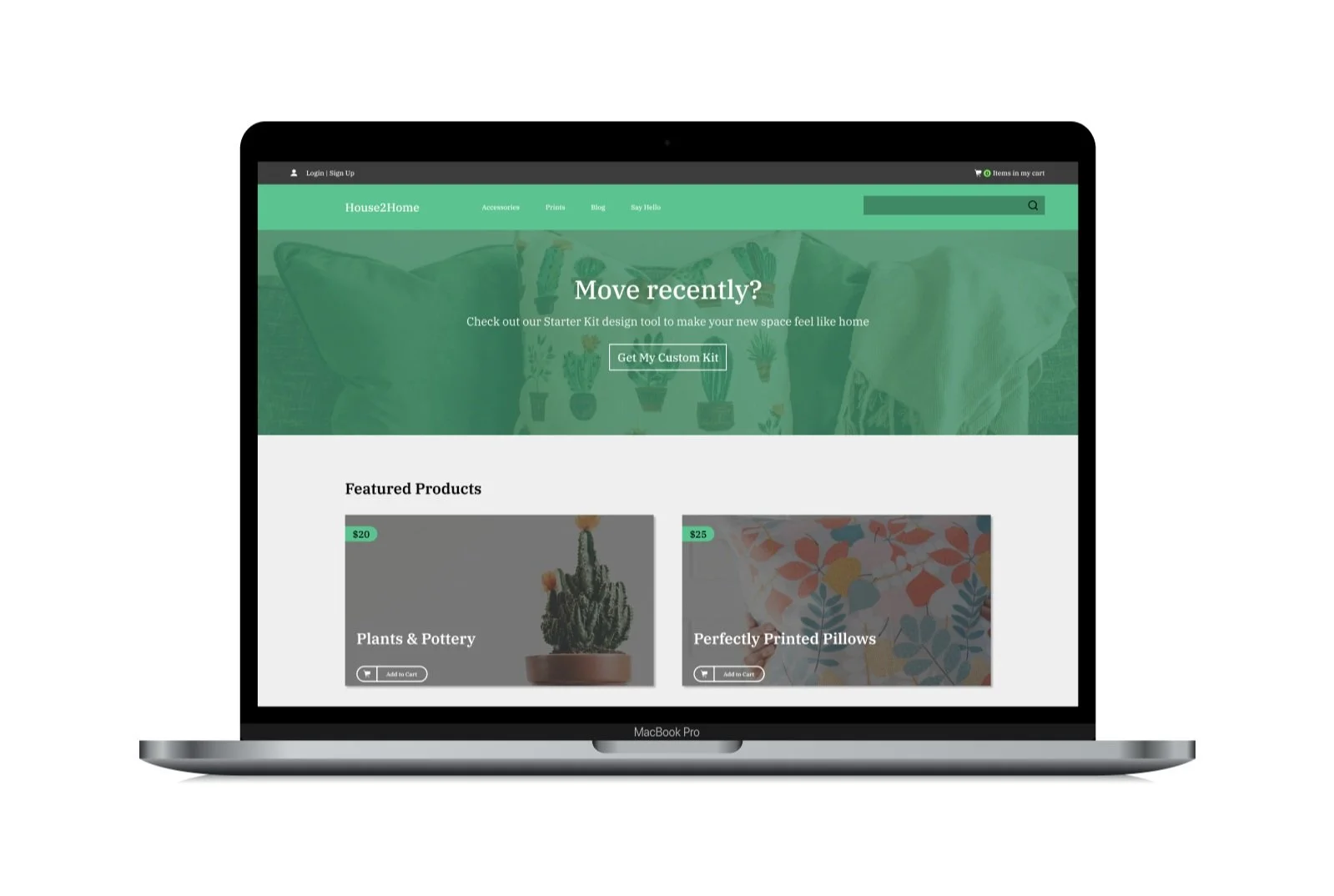
|— Homepage —|
|———————— Checkout —————————|
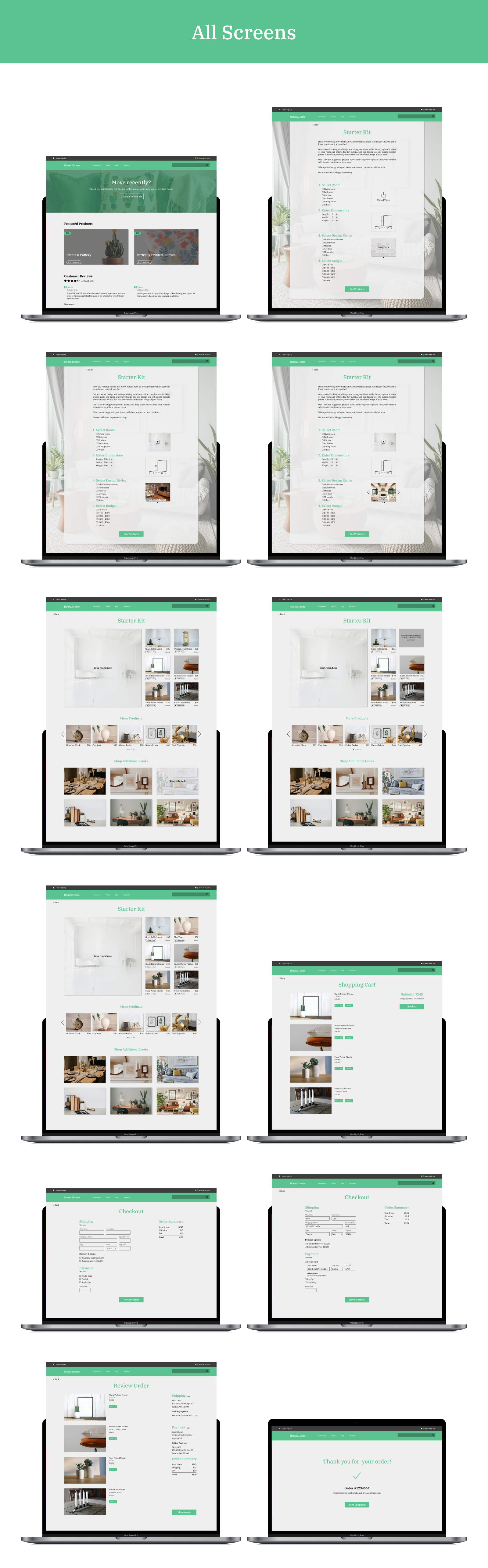
Day 4: Prototype
Mockup
TBD
Mockup
Day 5: Test
Testing & Iteration
Scenario
TBD
Findings
TBD
Solution
TBD
Test
Iterate
Play Prototype
Key Learnings/Insights
Food Item – $10
Whatever it is, the way you tell your story online can make all the difference.
Food Item – $10
Whatever it is, the way you tell your story online can make all the difference.
Food Item – $10
Whatever it is, the way you tell your story online can make all the difference.
Possible Future Iterations
Basic
Add your pricing strategy. Be sure to include important details like value, length of service, and why it’s unique.
Advanced
Add your pricing strategy. Be sure to include important details like value, length of service, and why it’s unique.